Google last year introduced a new benchmark called Core Web Vitals for assessing website speed. It has been playing a role in the search rankings since May 2020, so it is vital for developers to know how their sites are performing. They could use the Web Vitals extension for a while to judge the speed and image speed on the desktop, but from Chrome 90, Google wants to integrate these live stats directly into the desktop and mobile versions of the browser. They come in the form of a new Performance HUD cover.

Google Engineering Manager Addy Osmani writes in his blog that the Performance HUD will become part of the Chrome DevTools, and that you will be able to turn it on and off as needed. If enabled, they will show the Core Web Vitals as well as slider statistics for developers. Since the original feature is also available in mobile browsers, the original limitations of the browser extension are eliminated only on the desktop.
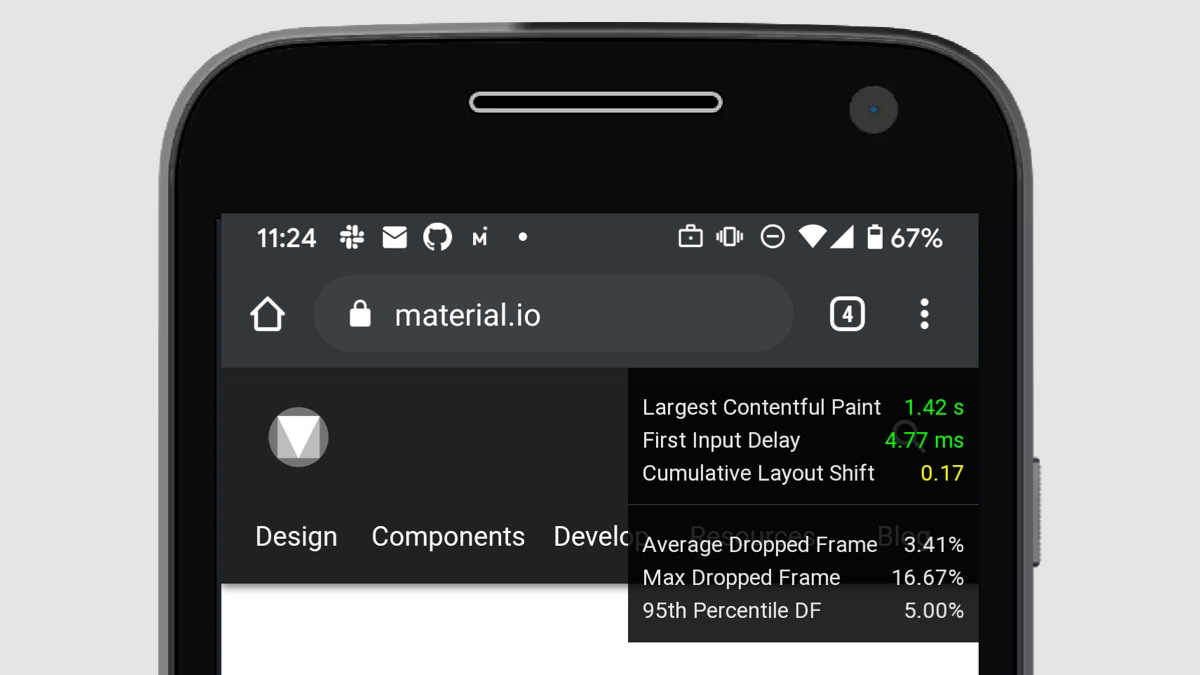
To check the HUD yourself, install Chrome Canary (the most unstable version of the browser), go to chrome: // flags, search for “Show performance metrics in HUD,” and activate the entry. The statistics will be permanently displayed after a reload until you deactivate the flag for the first time.

Google, which makes it easier for developers to rate site performance, is good news for everyone – no one likes slow and awkward sites, and the new HUD is one of the many tools that help developers identify and fix problems loose.